728x90
이번 포스팅에서는 구글 폰트를 이용해보도록 하겠습니다.
우선 제가 이용할 사이트는 아래의 링크입니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

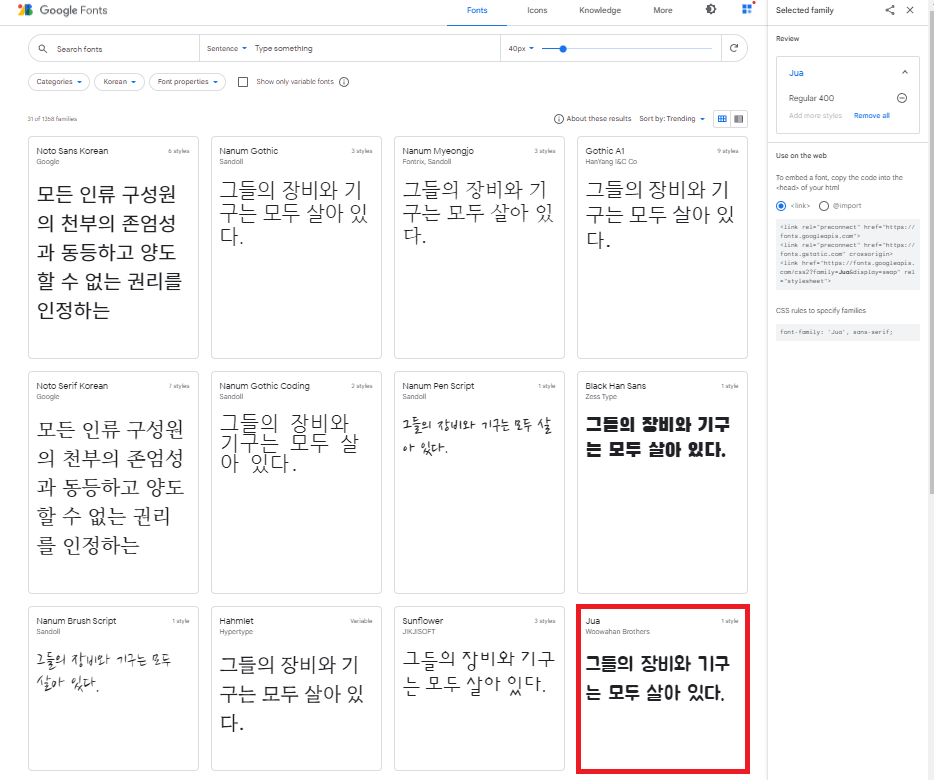
사이트에 접속하면 위와 같은 화면을 볼 수 있습니다.
여기서 언어를 Korea로 변경한 뒤 자신이 원하는 폰트를 검색해줍니다.

제가 사용할 폰트는 Jua 라는 폰트이며 이 폰트를 클릭하면 아래와 같은 화면으로 넘어갑니다.

화면에서 Select this style을 클릭해주면 사용 가능하게 됩니다.

클릭하게 되면 Select this style이 Remove this Style로 변경되면 재대로 된 것입니다.
그리고 옆에 Use on the web을 보면 Link가 있는데 해당 링크를 Html에 넣어주면 사용 가능합니다.
[Ex] newPost.jsp
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
.koreanFont {
font-family: 'Jua', sans-serif
};
</style>
<body>
<div class="form-group">
<h5 class="koreanFont">블로그 포스트 제목</h5>
<input type="text" class="form-control" id="blogmaintitle" name="blogmaintitle" placeholder="postMainTitle & blogMainTitle">
</div>
</body>[이미지]

자세한 코드는 Spring 카테고리에 포트폴리오 포스팅을 참고하시면 됩니다.
이번 포스팅에서는 구글 폰트 사이트를 이용해봤습니다.
다음에도 더 유익한 정보로 찾아오겠습니다.
728x90