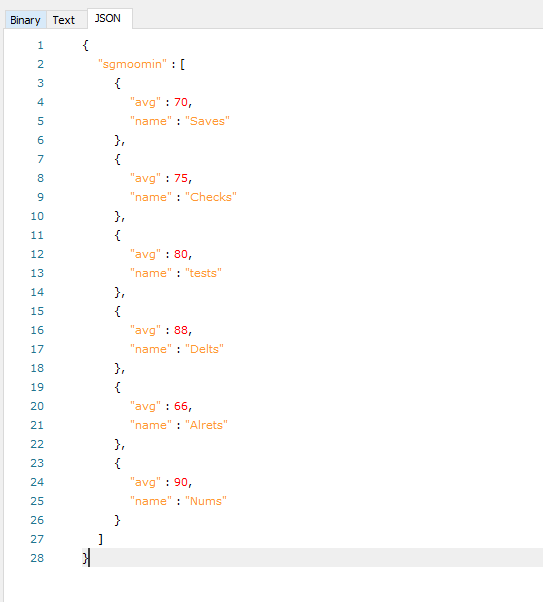
이번 포스팅에서는 mysql에서 json을 이용해보도록 하겠습니다. # json 변수 생성 set @json='{"sgmoomin" : [ {"name":"Saves", "avg":70}, {"name":"Checks", "avg":75}, {"name":"tests", "avg":80}, {"name":"Delts", "avg":88}, {"name":"Alrets", "avg":66}, {"name":"Nums", "avg":90} ] }'; # json 아닌 경우 변수 생성 set @noJson = 70; 먼저 위의 코드처럼 임시로 테스트 json을 만들어 주겠습니다. 위의 임시로 만들어준 변수를 조회하면 json 형태로 나오게 됩니다. # json_valid | json_search | json_..