이번 포스팅에서는 파이썬으로 웹 개발하는 과정을 다뤄볼 예정입니다.
GitHub - sg-moomin/python_flaskStudy
Contribute to sg-moomin/python_flaskStudy development by creating an account on GitHub.
github.com
자세한 공부 내용은 위의 git에서 확인 가능합니다.


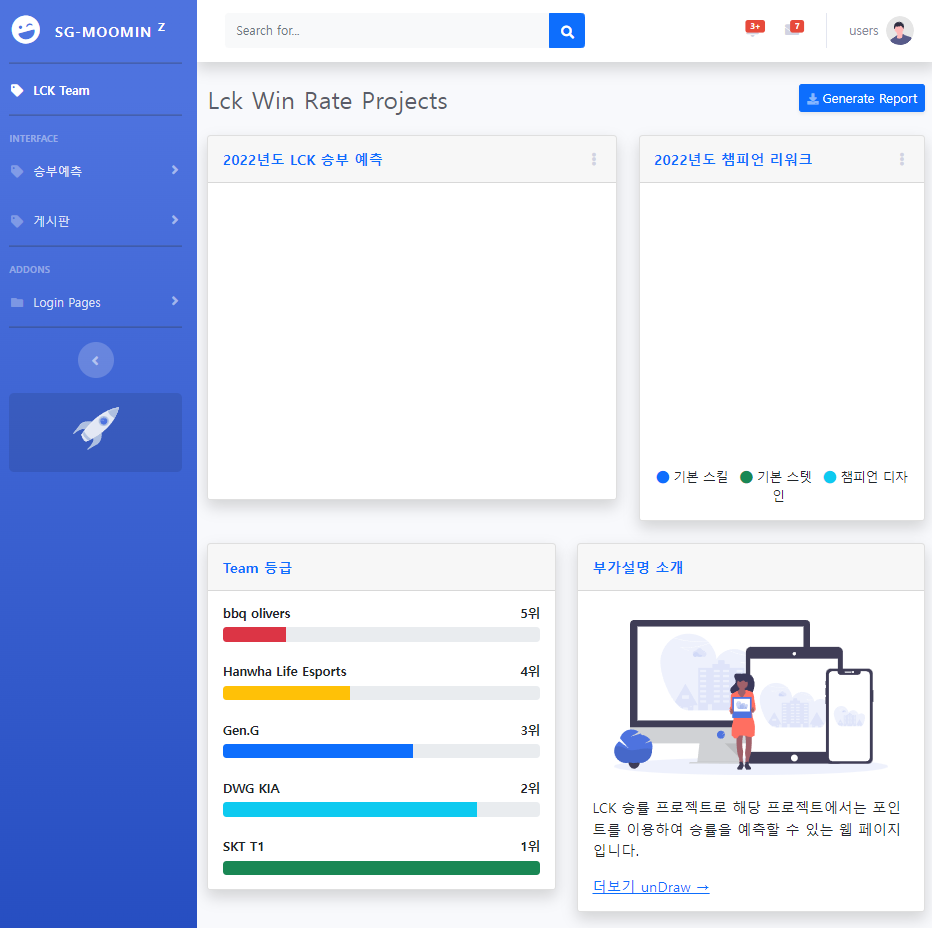
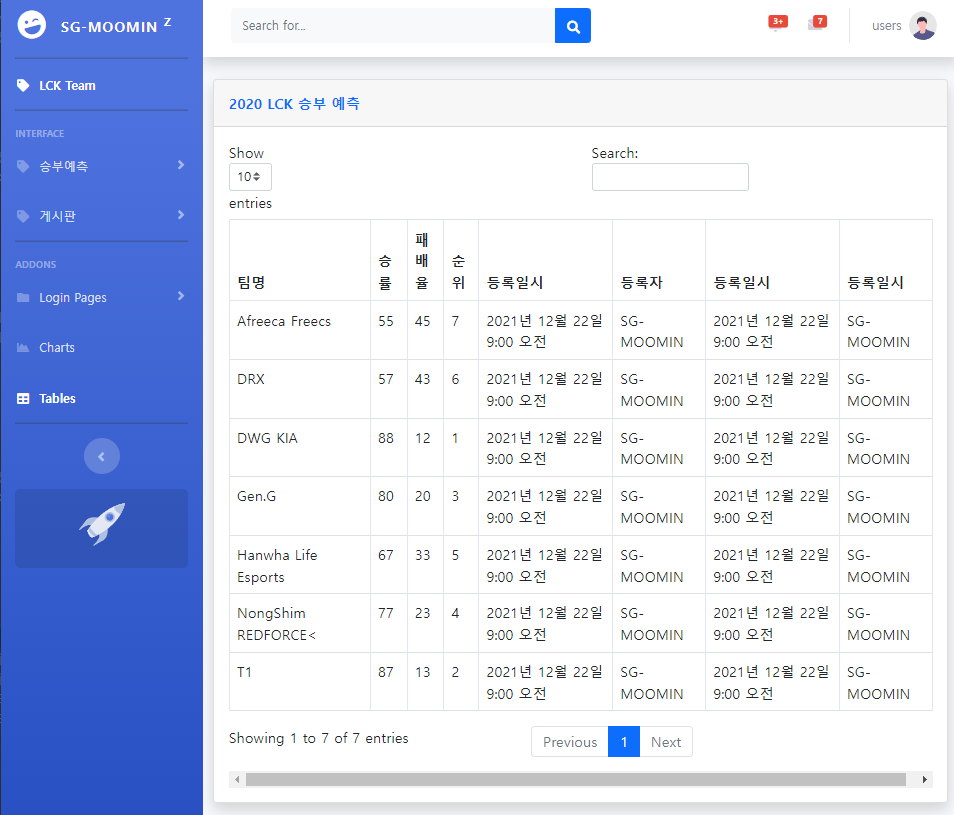
우선 위의 화면처럼 구성하고 있는 중입니다.
현재 Main 화면과 세부 페이지를 연결하는 과정을 진행중입니다.
우선 페이지를 구현할 때 프론트와 백으로 구분을 짓는데 제가 프론트를 잘 다루지 못하는 편이라서
bootstrap을 이용했습니다.
해당 디자인도 무료로 제공해주는 디자인을 조금 변경한 화면입니다.

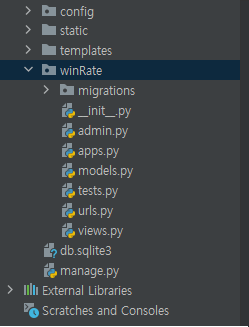
우선 프로젝트의 패키지는 위와 같고 templates에는 html, static에는 css 및 js 파일들을 분리해놨습니다.
bootstrap을 사용하다보면 css를 입히는 부분이 파이썬에서는 조금 달랐습니다.
<script src="{% static 'vendor/jquery-easing/jquery.easing.min.js' %}"></script>
만약 vendor 폴더에 위치한 jquery.easing.min.js 파일을 호출하려면 위와 같이 작성해야 합니다.
실제 데이터를 넘기는 과정에 대한 코드를 보겠습니다.
from django.db import models
class WIN_RATE_MST_TB(models.Model):
PRE_NO = models.CharField(max_length=3000)
TEAM_NO = models.CharField(max_length=3000)
TEAM_NM = models.TextField()
VIC_NO = models.IntegerField()
DEF_NO = models.IntegerField()
VIC_RATE = models.IntegerField()
CONTIUE_NO = models.IntegerField()
REG_DT = models.DateTimeField()
REG_USR_ID = models.CharField(max_length=300)
UPD_DT = models.DateTimeField()
UPD_USR_ID = models.CharField(max_length=300)model.py를 이용해서 DB 모델을 생성해주었습니다.
WIN_RATE_MST_TB라는 테이블을 생성하면 모델에 변화가 생기기 때문에 migrate 이전에 makemigrations을
먼저 수행 한 뒤에 migrate를 실행해야 한다.
views.py
from django.shortcuts import render
from .models import WIN_RATE_MST_TB
def rates(request):
ratesList = WIN_RATE_MST_TB.objects.all()
ratesContext = {'ratesList': ratesList}
return render(request, 'rates.html', ratesContext)위에서 rates 함수를 통해 WIN_RATE_MST_TB의 모든 값을 rates.html로 반환을 해줍니다.
rates.html(views 에서 넘긴 값)
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>팀명</th>
<th>승률</th>
<th>패배율</th>
<th>순위</th>
<th>등록일시</th>
<th>등록자</th>
<th>등록일시</th>
<th>등록일시</th>
</tr>
</thead>
{% if ratesList %}
<tbody>
{% for rates in ratesList %}
<tr>
<td>{{rates.TEAM_NM}}</td>
<td>{{rates.VIC_NO}}</td>
<td>{{rates.DEF_NO}}</td>
<td>{{rates.VIC_RATE}}</td>
<td>{{rates.REG_DT}}</td>
<td>{{rates.REG_USR_ID}}</td>
<td>{{rates.UPD_DT}}</td>
<td>{{rates.UPD_USR_ID}}</td>
</tr>
{% endfor %}
</tbody>
{% else %}
{% endif %}
</table>
</div>
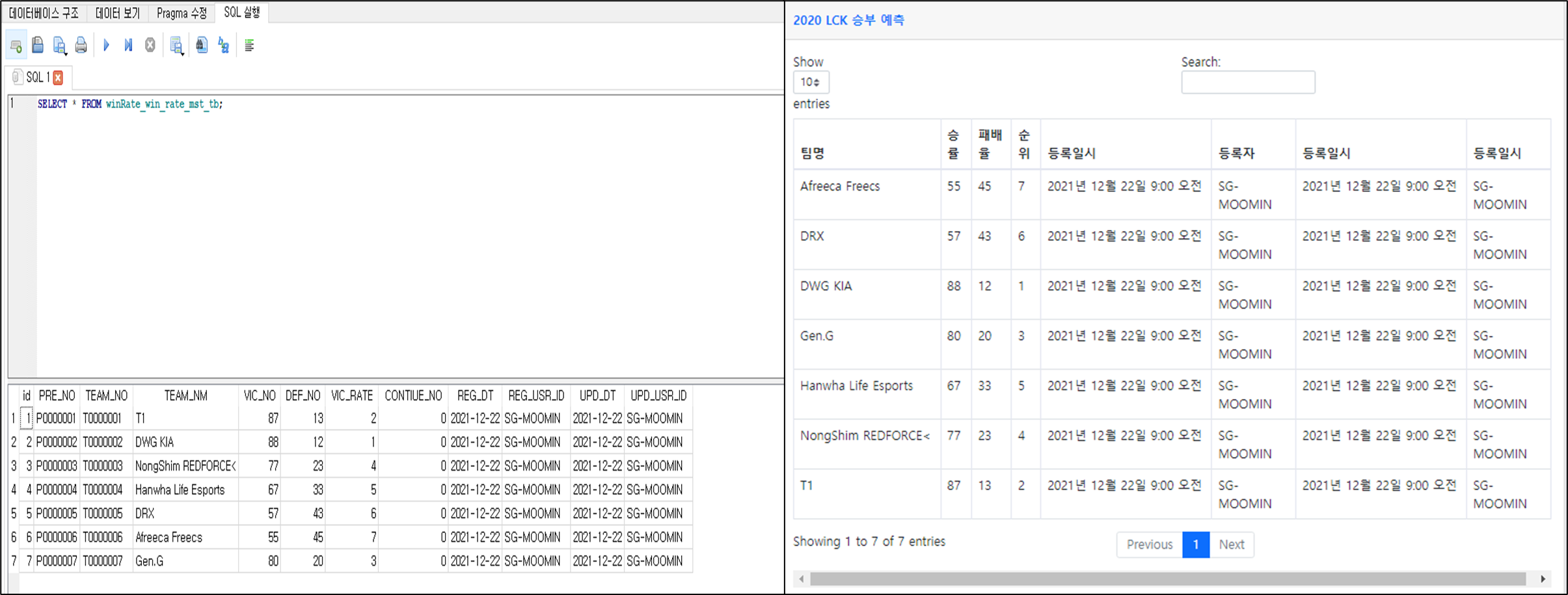
</div>위와 같이 반복문을 통해 views에서 보내준 모든 값을 출력하도록 작성하였다.

DB에 들어있는 값이 위의 코드로 작성한 rates.html에 동일하게 들어간 것을 볼 수 있다.
사실 현재까지의 작업 중에서는 큰 로직이 없고 DB 연동에 조금 중점을 둔 편이였습니다.
다음 포스팅에서는 기술적인 기능을 추가한 포스팅으로 찾아오겠습니다.
'Programing > Python' 카테고리의 다른 글
| [Python] gtts 모듈을 이용하여 텍스트를 음성으로 변환해보자 : 세기무민의 코딩일기 (0) | 2024.05.25 |
|---|---|
| pygame을 이용하여 슈팅게임 만들기 1탄 [세무민의 코딩일기] (4) | 2022.04.06 |
| 파이썬 웹 개발을 위한 기초 공부하기 3탄 - django 기본 틀 잡기 및 DB 설계 초본 제작 (0) | 2021.12.08 |
| 파이썬 웹 개발을 위한 기초 공부하기 2탄 - Flask 기본 툴 잡기 [세무민의 코딩일기] (1) | 2021.12.02 |
| 파이썬 웹 개발을 위한 기초 공부하기 1탄 - Flask 설치 및 오류 해결 [세무민의 코딩일기] (0) | 2021.11.28 |