저번에는 JavaScript의 기초를 공부했었는데
오늘 올리는 포스팅은 기초를 기반으로 진행할 생각입니다.
우선 NodeJS를 사용하려는 이유가 무엇일까요?
아무리 생각해도 다양한 성능과 처리속도도 중요하지만
비동기 처리로 사용하기 때문에 사용하는 것이라고 생각이 드네요

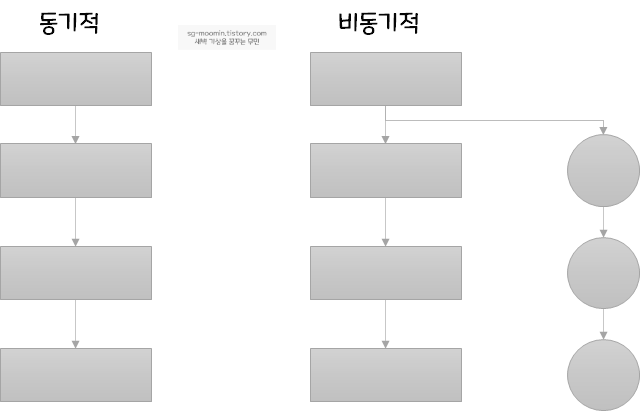
동기적과 비동기적 처리방식은 위와 같은데
쉽게 말하면 동기적은 하나씩 순서대로 처리를 수행하는 방식이고
비동기적은 병행해서 처리가 가능한 방식을 말합니다.
nodejs.org/dist/latest-v6.x/docs/api/fs.html
File System | Node.js v6.17.1 Documentation
File System# File I/O is provided by simple wrappers around standard POSIX functions. To use this module do require('fs'). All the methods have asynchronous and synchronous forms. The asynchronous form always takes a completion callback as its last argumen
nodejs.org
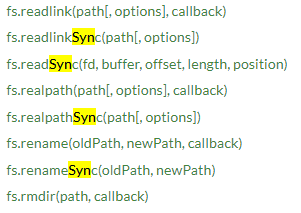
위에 링크는 nodejs에서 제공해주는 파일 시스템 참고자료인데
참고자료를 예시로 보면

일반적인 메소드도 있지만 Sync가 추가된 매소드도 사용 가능하다는 점!
위에서 간단하게 비동기와 동기의 차이를 알았고
NodeJs에는 다양한 참고자료가 존재한다는 점을 알았습니다.
그러면 오늘은 위에 참고자료에서 fs.ReadFile을 이용해서 다양한 실습을 해보도록 하죠!

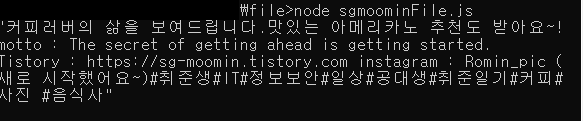
우선 위의 결과값이 나오도록 만들어봅시다.
먼저 text 파일을 하나 생성해줍니다.
sgmoomin.txt
"커피러버의 삶을 보여드립니다.맛있는 아메리카노 추천도 받아요~! motto : The secret of getting ahead is getting started.
Tistory : https://sg-moomin.tistory.com instagram : Romin_pic (새로 시작했어요~)#취준생#IT#정보보안#일상#공대생#취준일기#커피#사진 #음식사"
저는 위의 내용을 텍스트 파일로 구성했습니다.
sgmoominFile.js
var fs = require('fs'); //readFile
fs.readFile('sgmoomin.txt', 'utf8', function(err, data){
console.log(data);
});
위의 코드를 보면 우선 fs는 readFile을 사용하기 위해 호출해줍니다.
fs.readFile을 이용해서 sgmoomin.txt를 불러오는데 인코딩은 utf8,
오류가 난다면 오류를 호출하지만 그렇지 않으면 결과값을 호출해주도록!
이렇게 작성한 후 cmd창에서 해당 자신의 경로로 이동 후
node sgmoominFile.js를 실행시키면 끝!
위에서는 간단하게 fileRead를 하는 것을 확인했는데 조금더 확장해서 진행해보죠


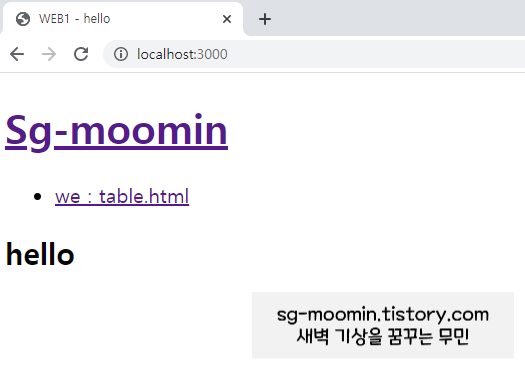
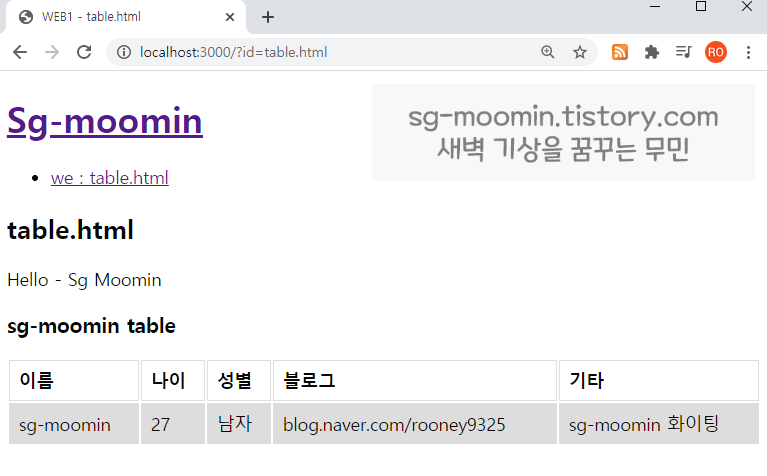
위의 결과처럼 웹 페이지에서 we : table.html을 클릭하게 되면
table.html 페이지로 넘어가면서 table을 보여주는 화면을 제작해보죠
main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var table = `
<h3> sg-moomin table </h3>
<table style="width:100%">
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
<th>블로그</th>
<th>기타</th>
</tr>
<tr>
<td>sg-moomin</td>
<td>27</td>
<td>남자</td>
<td>blog.naver.com/rooney9325</td>
<td>sg-moomin 화이팅</td>
</tr>
</tr>
</table>
`;
function templateList(title, list, body){
return`
<!doctype html>
<head>
<style>
table {
font-family : courier,
border-collapse : collapse;
width : 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">Sg-moomin</a></h1>
${list}
${body}
</body>
</html>`
;
}
function fileReadlist(filelist){
var list = `<ul>`;
var i;
for(i = 0; i < filelist.length; i++){
list = list + `<li><a href="/?id=${filelist[i]}"> we : ${filelist[i]}</a></li>`;
}
list = list + `</ul>`;
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
// console.log(queryData);
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./sgmoominFile', function(error, filelist){
var title = "hello";
var descript = "welcome";
var list = fileReadlist(filelist);
var template = templateList(title, list, `<h2>${title}</h2>`);
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./sgmoominFile', function(error, filelist){
var title = queryData.id;
var description = "Hello - Sg Moomin ";
var list = fileReadlist(filelist);
console.log(list);
var template = templateList(title, list, `<h2>${title}</h2>${description}${table}`);
response.writeHead(200);
response.end(template);
})
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
우선 http, fs, url을 선언해줍니다.
http과 url을 이용해서 웹 서버를 생성과 경로 이동을 자유롭게 해줍니다.
위의 코드를 보면 table이라는 변수에는 html tag 형식으로 테이블을 만들어주고
templateList 함수는 기본적인 메인 화면을 보여줍니다.
fileReadlist 함수는 내가 fs.readFile에서 지정한 경로에서
존재하는 파일들을 html tag를 통해 보여주는 역활을 합니다.
그리고 QueryData와 pathname은 추후에 포스팅을 다시 할 예정입니다.
pathname을 console.log로 출력하면 현재는 '/' 가 나타나는데
그 이유는 url에 길이에 따라서 pathname이 달라지기 때문이죠
따라서 url path에 따라서 값은 변하게 됩니다.
pathname에 따라 조건문을 생성해줍니다.
조건문에 따라서 결과가 없다면 404 에러를 반환시켜줍니다.
그리고 queryData.id에 따라서 조건문을 한번 더 생성해주는데
위를 사용하는 건 query String에 따라서 다른 웹 페이지를 출력하기 위한 변수인데
table.html 페이지와 기본 메인페이지의 차이를 주기 위해 사용했습니다.
그리고 마지막에 http를 이용해서 생성한 웹 서버의 port를 3000으로 지정해주면 끝!
오늘 포스팅은 여기까지!
대략적으로 nodejs에서 사용하는 http, url, fs에 대해 사용해봤는데
아직은 nodejs에 대해 많은 정보를 알고 있지 못하지만....
좀 더 열심히 공부해서 다음에는 더 완벽하고 좋은 정보들로 찾아오겠습니다.
'Programing > NodeJs' 카테고리의 다른 글
| 세무민의 코딩일기 : NodeJs를 이용한 File Create 및 Delete하기 (0) | 2022.04.25 |
|---|---|
| 세무민의 코딩일기 : javaScript 공부하기[atom을 이용해서 JavaScript 기초를 학습하기!] (0) | 2021.01.14 |
| 세무민의 코딩일기 : Node.js를 공부해보자 (0) | 2021.01.07 |