세무민의 코딩일기 : Node.js를 공부해보자
우선 Node.js는 많이 들어봤을 것이다. 나도 무언가 Node Js라는 것에 대해서 공부해야한다는 걸 알고 있었지만 항상 미뤄왔는데 틈틈히 공부하는 걸 기록할 생각이다. 우선 Node.Js란?! 오픈소스 JavaSc
sg-moomin.tistory.com
우선 위에 포스팅에서 node.js를 설치한 상태에서 진행합니다.
사실 node.js는 브라우저나 서버를 위해서 사용하는건데
javaScript를 공부하려고 한 이유는
웹을 개발하거나 Front 부분에서 사용이 자주 될 것이라고 느꼈고
javaScript를 직접적으로 배워본 적은 없어서 혼자 공부해보고 싶어서 시작했다.
오늘 포스팅은 정말로 기초!
시간이 된다면 공부했던 내용을 gitHub에 올릴 생각이다.
그리고 현재 JavaScript를 만들기 위해서 Atom이라는 편집 프로그램을 사용했다.
Atom에서 Js를 실행하는 걸 확인하고 싶다면?

이 친구를 꼭 설치해주도록 하자!
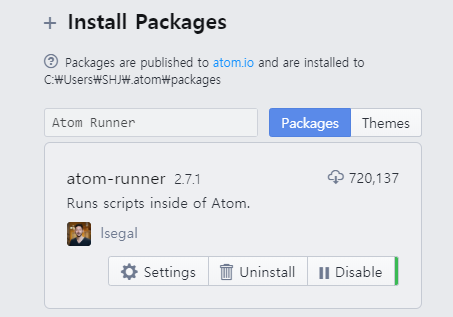
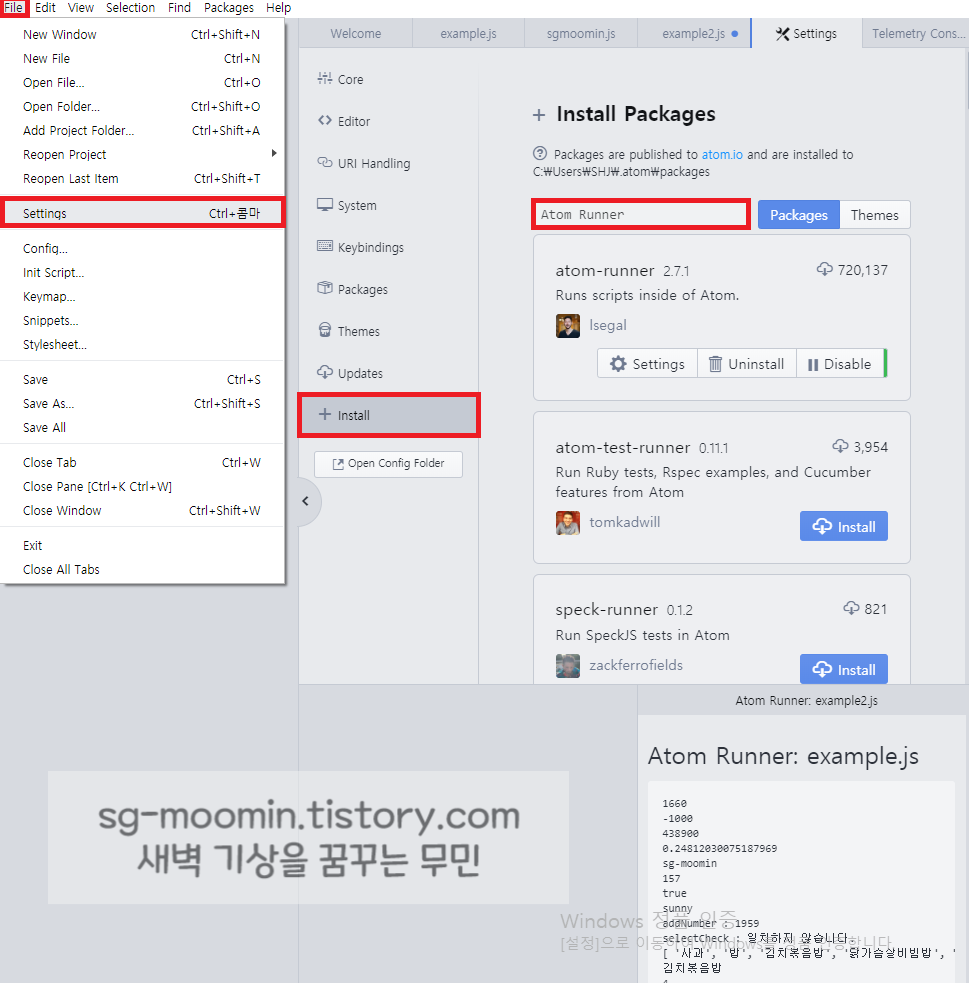
설치 방법!

File -> Settings -> intall -> Atom Runner 검색 -> install
atom ruuner를 제외하고 다양한 패키지들을 설치할 수 있으니 atom을 사용한다면 꼭 기억하자!

위에 보이는 패키지처럼 나는 많은 패키지를 설치해서 사용중이다.
operators
개발을 하기 위해서는 필수로 알아야 하는 것!
즉 연산자를 말하는데 더하기, 빼기, 곱하기 등
변수들끼리 연산하기 위해 사용하는데 사실상 이건 어렵지 않다.
// operators
var number1 = 330;
var number2 = 1330;
console.log(number1 + number2);
console.log(number1 - number2);
console.log(number1 * number2);
console.log(number1 / number2);
number1, number2 변수를 생성한 후
더하기, 빼기, 곱하기, 나누기를 실행한 것!
JavaScript에서 System.out.print와 같은 구문으로는 console.log!
Function
연산자를 알았다면 함수에 대해서도 알기 쉬울것이라고 봅니다.
자바로 설명하면 함수는 결국 클래스의 기능을 말하면서
입력한 값에 대한 출력값을 제공해줍니다.
function addNumber(x, y, z){
return x + y + z;
}
console.log("addNumber : " + addNumber(number1, number2, 299)); // addNumber : 1959
위에 addNumber라는 함수처럼 변수의 연산을 위해 구성할 수 있구
function selectCheck(x, y){
if(x == y){
var outCome = "일치합니다.";
} else {
var outCome = "일치하지 않습니다.";
}
return outCome;
}
console.log("selectCheck : " + selectCheck(number1, number2)); // selectCheck : 일치하지 않습니다.
function foodCheck(food, foodNeed){
var count = 0;
while(food <= foodNeed){
if(food >= foodNeed){
break;
} else {
food += 2;
count += food;
}
}
return count;
}
console.log(foodCheck(3, 100)); // 2597
위의 selectCheck 함수처럼 조건문을 수행할 수 있습니다.
함수를 이용해서 다양한 조건들을 생성할 수 있습니다.
array & object
배열과 객체입니다.
배열은 list에 값들을 순서대로 넣어서 사용할 수 있고
객체는 name, value로 구성되어 있으나 정렬되지 않은 집합을 말하는데
객체지향언어인 자바에서 object를 자주 사용합니다.
개인적으로 객체 사용이 편하더라구요 ㅎㅎ
// array
var dinner = ["사과", "밥", "김치볶음밥", "닭가슴살비빔밥", "떡볶이"];
console.log(dinner);
console.log(dinner[2]);
console.log(dinner.length - 1);
console.log(['포테이토칩'].concat(['사과', "감자칩"]));
console.log(dinner.push(2));
console.log(dinner.reverse());
배열을 생성해줍니다.
그냥 배열을 출력해서 확인해볼 수 있고
또는 특정 배열의 값만 확인할 수 있는데 dinner[2]를 선택한다면 2번째 값을 출력하게 됩니다.
2번째 값인 김치볶음밥을 출력합니다.
length를 사용하면 해당 배열의 길이를 확인할 수 있습니다.
concat을 이용하면 배열처럼 미리 지정한 값이나 새로운 값 뒤에 붙일 수 있습니다.
위에서 concat을 이용하면 [ '포테이토칩', '사과', '감자칩' ] 으로 출력됩니다.
push를 이용하면 값을 추가하면서 배열의 크기를 출력해줍니다.
위의 경우에는 배열의 크기가 6이겠죠?
reverse를 이용하면 [ 2, '떡볶이', '닭가슴살비빔밥', '김치볶음밥', '밥', '사과' ] 역순으로 출력해줍니다.
// object
var sg_moomin = {
name : "무민",
startPoint : "2020-10",
email : "sg-moomin",
number : "010-1234-1236"
}
console.log(sg_moomin);
console.log(sg_moomin.email);
sg_moomin['email'] = "None page";
console.log(sg_moomin);객체를 생성해보면
name : value의 형태로 구성되어 있습니다.
또한 객체를 전체적으로 출력하면
{
name: '무민',
startPoint: '2020-10',
email: 'sg-moomin',
number: '010-1234-1236'
}위의 형태처럼 출력되고
특정 값만 출력하면 해당 값만 출력되는데
sg_moomin.email을 출력하면? sg-moomin이 출력됩니다
추가적으로 해당 객체에 있는 값을 변경해줄 수 있습니다.
{
name: '무민',
startPoint: '2020-10',
email: 'None page',
number: '010-1234-1236'
}sg_moomin['email'] = "None page"를 했을 때 출력되는 값입니다.
위 처럼 객체에 값을 변경하는 것은 어렵지 않다는 것을 확인할 수 있습니다.
JavaScript를 사용하다보면서 조금 궁금했던 사항이 있었는데
JavaScript에서 var를 이용해서 변수를 생성했을 때 변수의 값이 변경이 자유롭다는 점이 존재합니다.
var Lights = false;
Lights = true;
console.log(Lights); // true
var weather = "rainy";
weather = "sunny";
console.log(weather); // suuny
이렇게 했을 때 Ligths의 출력값은 True가 됩니다.
즉 재정의가 너무 쉽게 된다는 점.....
마지막으로 JavaScipt에서 var / let / const 의 차이를 알아보겠습니다.
var a = 'test'
var a = 'test2'
a = 'test3'
let b = 'test'
let b = 'test2' // has already been declared
b = 'test3'
const c = 'test'
const c ='test2' //dentifier 'c' has already been declared
c = 'test3' // Assignment to constant variable.
var은 변수를 한번 지정했을 때 값의 변화가 자유로운데
let과 const는 값의 변화가 자유롭지 않는데
즉 var는 변수의 재정의, 재호출이 가능
let은 변수의 재정의 X, 재호출 가능
const는 변수의 재정의 X, 재호출 X
이런 차이때문에 const를 자주 사용하는 이유를 알게 되었네요
사실상 변수 재정의를 했을 때 오류를 발생시켜야 하지만 var는 그렇지 않았다는 점
그렇기 때문에 위에서 재정의가 너무 쉽게 된다는 걸 알 수 있었습니다.
gist.github.com/LeoHeo/7c2a2a6dbcf80becaaa1e61e90091e5d
javascript var, let, const 차이점
javascript var, let, const 차이점. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
위의 github를 참고했는데
진짜 참고하지 않았다면 몰랐을 내용입니다.
제가 설명했던 부분보다 위의 github를 참고하는게 더 정확하게 확인할 수 있습니다.
오늘 포스팅은 여기까지!
다음에는 더 알찬 포스팅으로 찾아오겠습니다.
'Programing > NodeJs' 카테고리의 다른 글
| 세무민의 코딩일기 : NodeJs를 이용한 File Create 및 Delete하기 (0) | 2022.04.25 |
|---|---|
| 세무민의 코딩일기 : NodeJs를 이용하여 FileRead하기 [동기와 비동기의 차이] (0) | 2021.01.17 |
| 세무민의 코딩일기 : Node.js를 공부해보자 (0) | 2021.01.07 |